
Gutenbergのブロックを一時的に隠すプラグインを作成しました

機能
一時的にブロックを非表示にできます。
スタイルを戻すことで表示状態に戻ります。
導入手順
- 最新版をGitHubからダウンロード
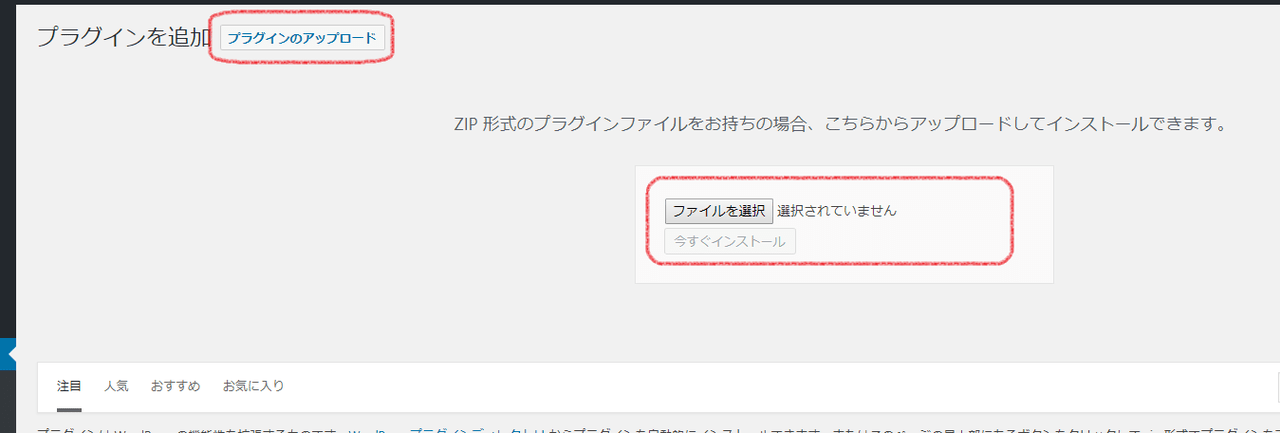
release.zip - 「プラグインのアップロード」からインストール

- プラグインを有効化
使用方法
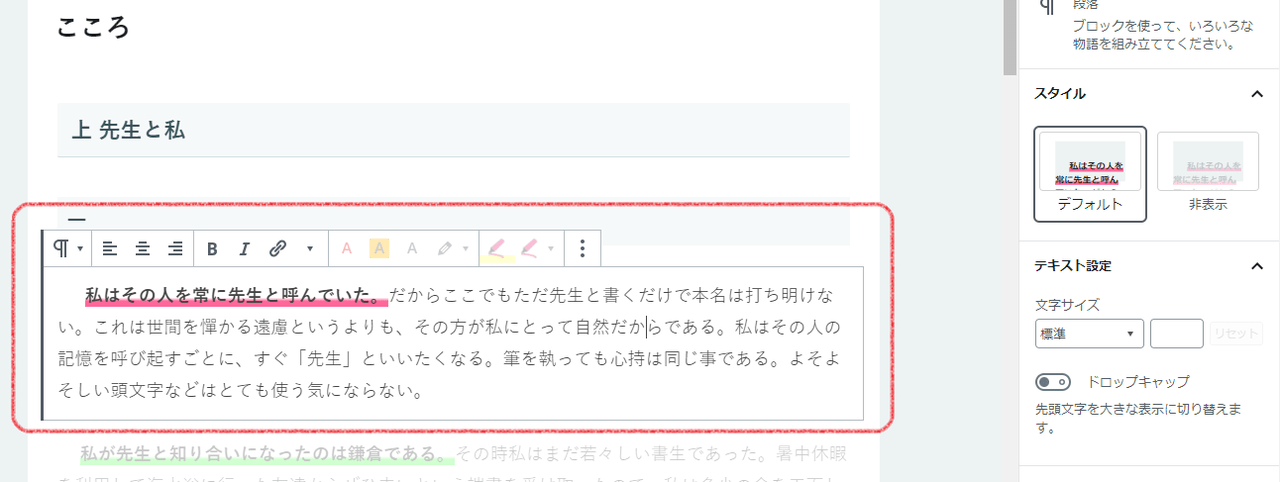
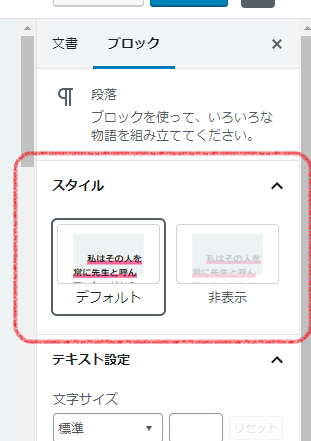
非表示にする
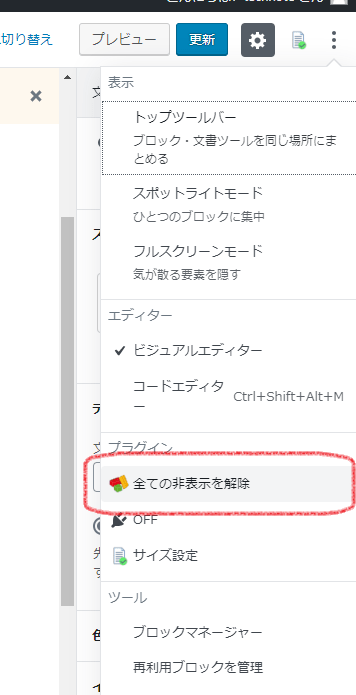
全ての非表示を解除
要件
- PHP 5.6 以上
- WordPress 5.0 以上
要望・バグ報告等
今後の予定等
使用しているフレームワーク


GutenbergのregisterStoreで注意すべき点
Gutenbergのツールバーにドロップダウンを追加する