
WordPressでマーカーアニメーション
先日マーカー(蛍光ペン)で線を引くようなアニメーションをつけるjQueryプラグインを作成しました。
動作デモはこちらせっかくなのでWordPressから簡単に使用できるようにプラグイン化しました。
プラグインの特徴
マーカーの種類
マーカーの種類はいくつでも増やすことが可能です。

マーカーの適用
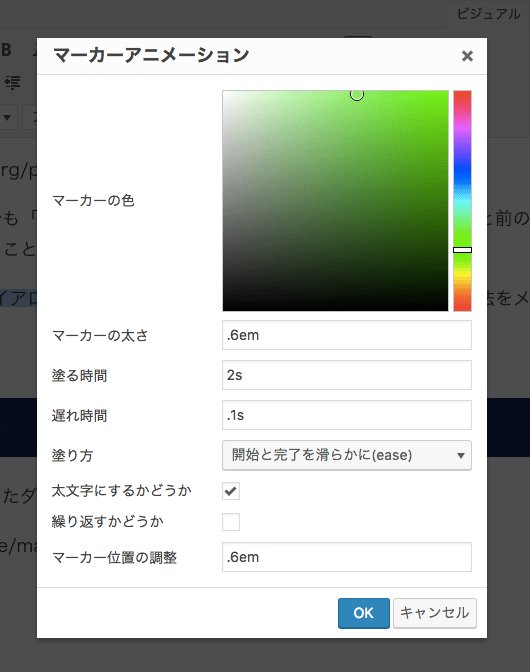
エディタのツールバーボタンから簡単に設定できます。
またサイドバーからすべての設定を変更することも可能です。

エディタ上の表示
エディタで適用したマーカーはエディタ上でもマーカーを引いた表示になります。
このときマーカーの色や太さなども設定したものができるだけ反映されるようになっています。

導入方法
- 最新版をGitHubからダウンロード
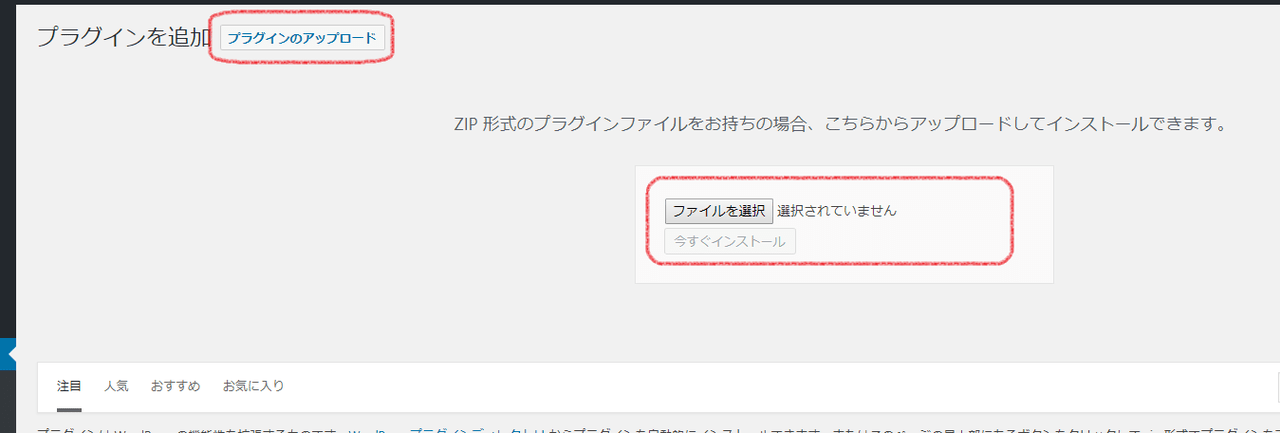
release.zip - 「プラグインのアップロード」からインストール

- プラグインを有効化
デフォルト設定
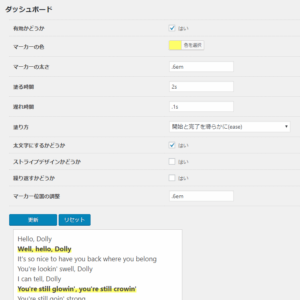
管理画面の左メニュー「マーカーアニメーション」から設定を確認・変更することができます。

有効かどうか
チェックを外すと全てのマーカーアニメーションを止めることができます。
一時的に無効化したい場合に利用してください。
マーカーの色
マーカーの色を指定します。
マーカーの太さ
マーカーの太さを指定します。
例:.6em
塗る時間
マーカーを塗るのを完了するまでの時間を指定します。
0以上の数値+単位で指定します。
使用可能な単位は「s」と「ms」でそれぞれ秒とミリ秒です。
例:2s
遅れ時間
表示されてからどれだけ時間が経過してからアニメーションを開始するかを指定します。
0、正の数、負の数+単位で指定します。
使用可能な単位は「塗る時間」と同様です。
数値に負の数を指定した場合の動作等はこちらを確認してください。
例:0s
塗り方
マーカーの塗り方を設定します。
詳細はこちらを確認してください。
設定画面では「ease」「linear」「ease-in」「ease-out」「ease-in-out」が選択できます。
「cubic-bezier」等を指定したい場合は、詳細設定画面から設定します。
太文字にするかどうか
マーカーの対象を太文字にするかどうかを設定します。
ストライプデザインかどうか
ストライプデザインのマーカーにするかどうかを設定します。

繰り返すかどうか
画面から外れた後に再び表示された場合に再度アニメーションを行うかどうかを設定します。
マーカー位置の調整
マーカーの表示位置を下方向へ調整する値を設定します。
フォントによっては余計な空白があったりしてマーカーの位置がずれることがあります。
そういう場合にはこの値を調整してください。
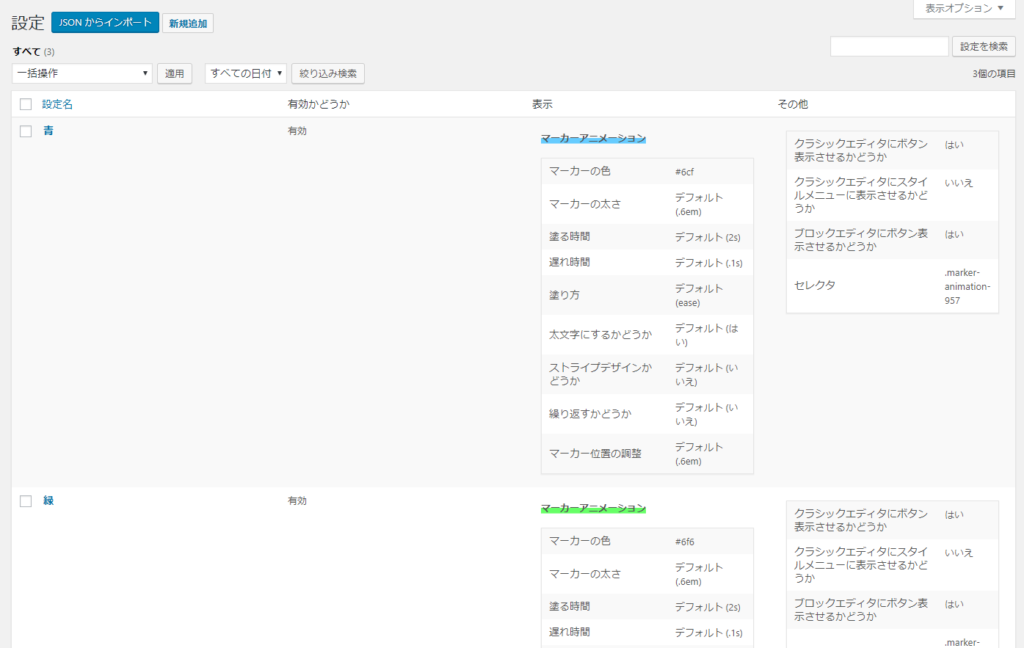
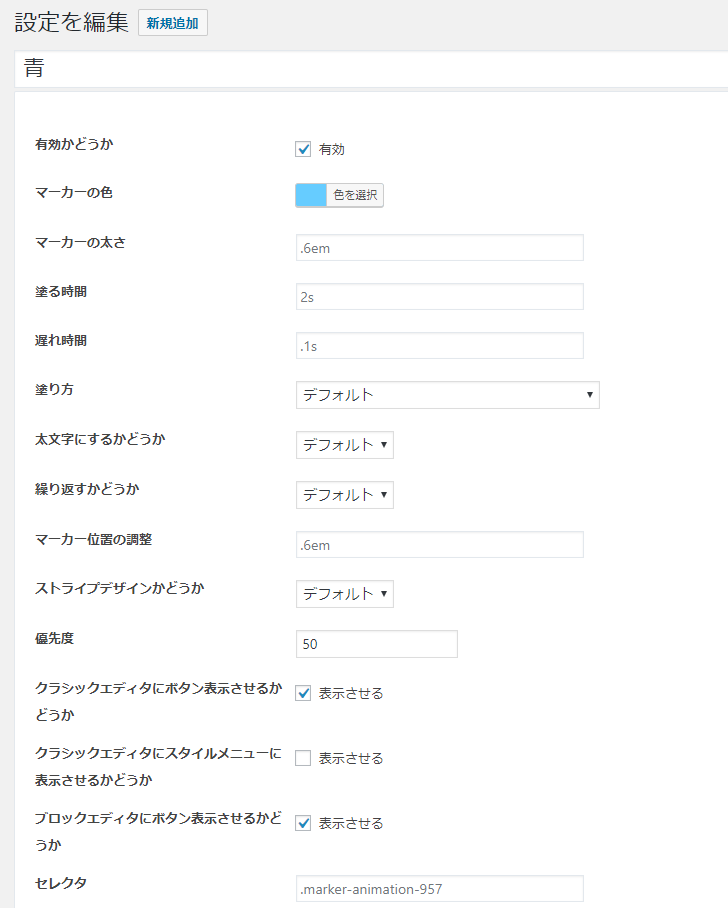
色の種類を増やす(設定管理)
設定をひとまとめにして保存してエディタから呼び出す機能です。
空にした値はデフォルト設定が使用されます。
ブロックエディタ
クラシックエディタ
クラシックエディタ 及び クラシックブロックでの利用は v2.0.0 からサポートされません。
コードエディタやAddQuicktag などを使用して特定の class を持つ span で囲めばマーカーは動作しますが、動作を保証するものではありません。
またビジュアルエディタでデザインは反映されません。
必要であればエディタ用CSSを独自に読み込む必要があります。
ウィジェットやタイトルなどで使用する
以下のように「marker-animation」クラスで囲むことで使用することが可能です。
<span class="double-underline">WordPressでマーカーアニメーション</span>
ただし、エスケープ処理がされる場合があるので特にタイトルに設定する場合は注意が必要です。
特定の要素すべてに適用する
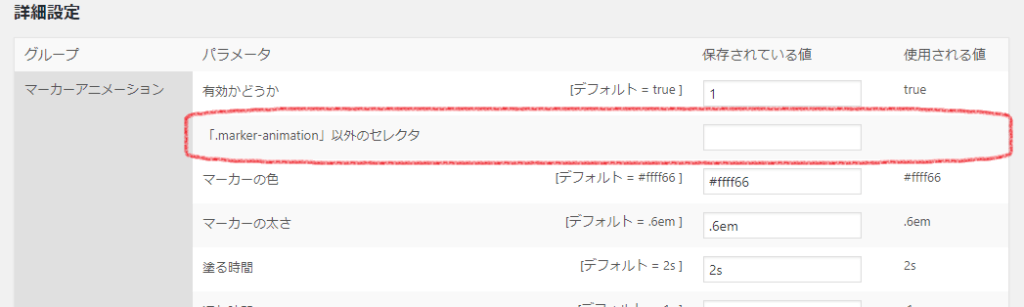
デフォルト設定を利用する方法
デフォルトの状態では以下のセレクタのみに適用されます。
.marker-animation
管理画面のマーカーアニメーションの詳細設定から、上記セレクタ以外に適用するセレクタを指定することが可能です。
複数指定する場合はカンマ区切りで指定します。
例:
.related-entry-card-title
.entry-title, .entry-card-title
マーカー設定を利用する方法
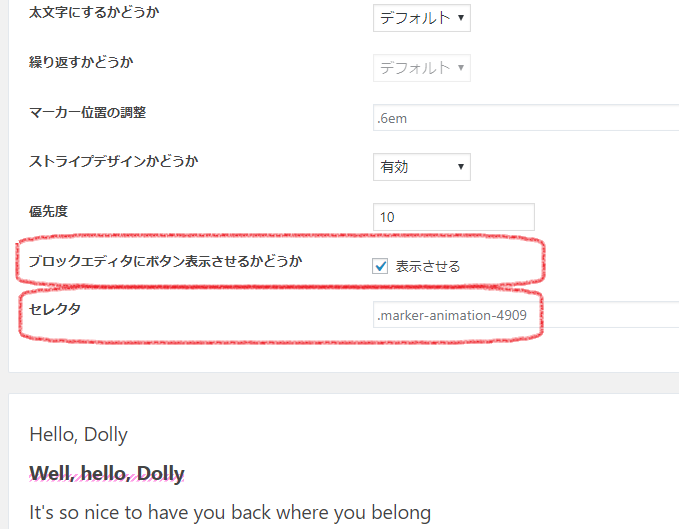
管理画面のマーカーアニメーションの設定管理から利用できるマーカー設定でも特定のセレクタに適用するための設定を追加できます。
適用したいセレクタを「セレクタ」に記入します。
エディタから利用する必要がない場合は「ブロックエディタにボタン表示させるかどうか」のチェックを外します。
要望・バグ報告等