
auto height で transition
概要
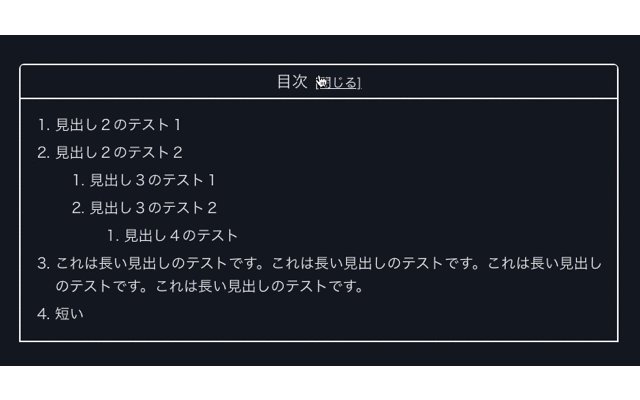
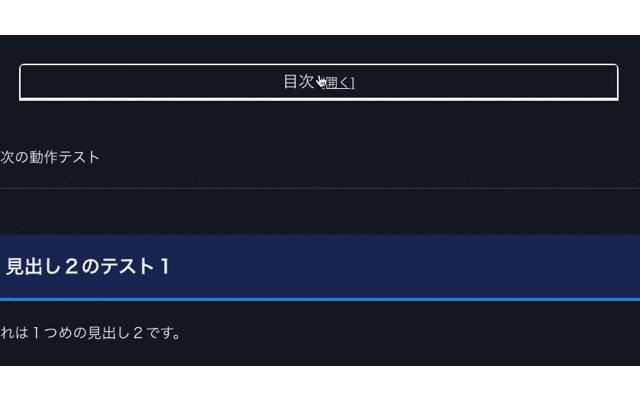
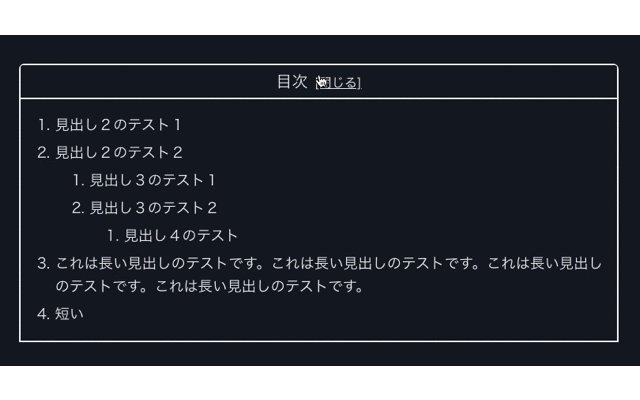
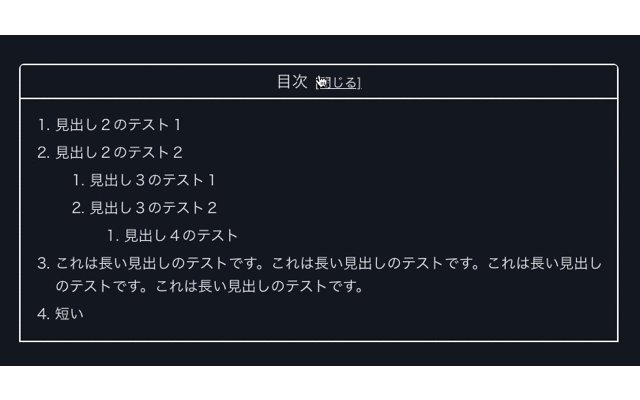
このブログの目次でも使用している以下のような動作

max-height を使用する方法が紹介されている事があるが、動きが不自然になる。
max-height によるホバー開閉の実装例
ホバーを外したあともしばらく残り続けてしまう事がわかる。
実装
内側の要素の line-height でアニメーションさせた。
詳細
主にホバー時に表示する要素(今回は li とその内側の a)にスタイルを適用
- 未ホバー時のセレクタに
transitionと閉じているときのスタイルを設定nav > ul > li > ul > li, nav > ul > li > ul > li > a { transition: all .3s ease-out; opacity: 0; line-height: 0; } - ホバー時のセレクタに開いているときのスタイルを設定
nav > ul > li:hover > ul > li, nav > ul > li:hover > ul > li > a { opacity: 1; line-height: 2; }
opacity は本来ホバー時に表示される文字が表示されてしまうので指定した。

Makefile で 動的にコマンドを変える方法
目次の動作テスト


