
WordPressのプラグインを自分で開発してみる
WordPressを運用しているなら必ずと言ってもいいほどお世話になるプラグイン。
お問い合わせフォームからSEO対策、サイトマップ生成やサイトの高速化まで様々なプラグインがあります。
何かWordPressに欲しい機能があった場合、ネットで探せばだいたいプラグインが見つかるでしょう。
ただ、サイト独自の何かを実現したい場合は見つからないこともあると思います。
そんな時あなたはどうしますか?
最近はクラウドソーシングで依頼することも簡単にできます。
(こちらからご依頼は承っております)
しかし意外に思うかもしれませんがWordPressのプラグインは意外と簡単に作ることができます。
必要な機能を自分でどんどん追加できたらうれしくないですか?
どんな機能が欲しいか開発者に説明する必要もないし外注費もかからない。
(開発には時間がかかりますが。。。)
いずれにせよちょっとした機能を追加できるようにしておいて損はないと思います。
ここではWordPressにプラグインとして認識してもらえる最低限必要な作業を説明します。
簡単とは言ったもののある程度の知識は必要です。
少なくとも以下の二つは必須です。
「WordPressの開発環境を整えることが可能」
「PHPやHTMLをある程度扱うことが可能」
ただ、最近はWordPressの開発環境の構築が簡単にできるので、PHPやHTMLの知識があれば問題ありません。
プラグインで最低限必要な作業は、
です。
作成する機能に合った名前を決めます。
日本語文字列は使用できません。
英数字や空白を使用してください。
例えば検索機能であれば「Search」、天気に関するものであれば「Weather」などの単語を含む名称にします。
ただ自分のサイト用にいろいろな機能をつけたいだけであれば適当に「My」などでよいでしょう。
今回は「My」として話を進めます。
プラグインの名前からファイル名を決めます。
単純にプラグイン名をケバブケースにしたものでもよいでしょう。
将来的に公開する予定がある場合は
[ファイル名]
でプラグインページにならないこと(プラグインの検索結果ページに飛ぶこと)を確認しておく必要があります。
今回はプラグイン名が「My」なのでファイル名は「my」とします。
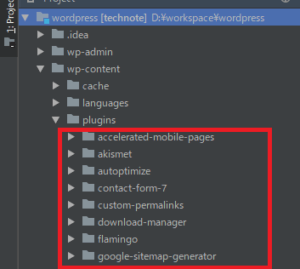
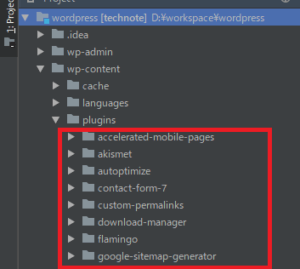
プラグインは以下の場所にあります。
「【WordPressをインストールしたフォルダ】\wp-content\plugins」

ここに先ほど決めたファイル名のPHPファイルを作成します。
例:my.php
以上で最小構成のプラグインは完成です。
ほかのプラグインはディレクトリ構成になっていますが、最低限必要なのはこのプラグインファイルだけなので今回はplugins直下にそのままPHPファイルを作成しています。
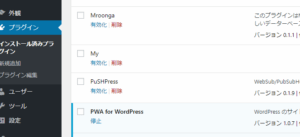
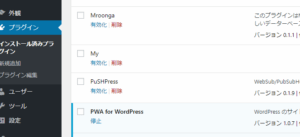
プラグイン一覧ページに「My」が追加されているはずです。

有効化を押してみましょう。


何も機能を実装していないので特に何も起きませんが、プラグインとして認識されていることが確認できました。
プラグイン一覧の他のプラグインを比べると情報が少ないことに気づくと思います。
これらの情報は先ほど作成したPHPファイルを編集することで追加することができます。
公式マニュアルの情報を参考に追加してみます。
Plugin URIはとりあえず無視します。

ちゃんとしたプラグインっぽくなりました。
WordPressにプラグインとして認識されるまでを解説しました。
ただ何も機能を実装していないのでこのままでは意味がありません。
機能を実装するには「アクション」と「フィルタ」の概念を理解する必要があります。
これについては次回説明します。
お問い合わせフォームからSEO対策、サイトマップ生成やサイトの高速化まで様々なプラグインがあります。
何かWordPressに欲しい機能があった場合、ネットで探せばだいたいプラグインが見つかるでしょう。
ただ、サイト独自の何かを実現したい場合は見つからないこともあると思います。
そんな時あなたはどうしますか?
最近はクラウドソーシングで依頼することも簡単にできます。
(こちらからご依頼は承っております)
しかし意外に思うかもしれませんがWordPressのプラグインは意外と簡単に作ることができます。
必要な機能を自分でどんどん追加できたらうれしくないですか?
どんな機能が欲しいか開発者に説明する必要もないし外注費もかからない。
(開発には時間がかかりますが。。。)
いずれにせよちょっとした機能を追加できるようにしておいて損はないと思います。
ここではWordPressにプラグインとして認識してもらえる最低限必要な作業を説明します。
前提条件
簡単とは言ったもののある程度の知識は必要です。
少なくとも以下の二つは必須です。
「WordPressの開発環境を整えることが可能」
「PHPやHTMLをある程度扱うことが可能」
ただ、最近はWordPressの開発環境の構築が簡単にできるので、PHPやHTMLの知識があれば問題ありません。
最小構成のプラグイン
プラグインで最低限必要な作業は、
- プラグインの名前を決める
- プラグインのファイル名を決める
- プラグインファイルを作成する
です。
プラグインの名前を決める
作成する機能に合った名前を決めます。
日本語文字列は使用できません。
英数字や空白を使用してください。
例えば検索機能であれば「Search」、天気に関するものであれば「Weather」などの単語を含む名称にします。
ただ自分のサイト用にいろいろな機能をつけたいだけであれば適当に「My」などでよいでしょう。
今回は「My」として話を進めます。
プラグインのファイル名を決める
プラグインの名前からファイル名を決めます。
単純にプラグイン名をケバブケースにしたものでもよいでしょう。
ケバブケースとは単語間をハイフンでつなげたものです。
「Test Plugin」の場合「test-plugin」のようになります。
参照:https://wa3.i-3-i.info/word16380.html
「Test Plugin」の場合「test-plugin」のようになります。
参照:https://wa3.i-3-i.info/word16380.html
将来的に公開する予定がある場合は
[ファイル名]
でプラグインページにならないこと(プラグインの検索結果ページに飛ぶこと)を確認しておく必要があります。
今回はプラグイン名が「My」なのでファイル名は「my」とします。
プラグインファイルを作成する
プラグインは以下の場所にあります。
「【WordPressをインストールしたフォルダ】\wp-content\plugins」

ここに先ほど決めたファイル名のPHPファイルを作成します。
例:my.php
<?php
/*
Plugin Name: My
*/
以上で最小構成のプラグインは完成です。
ほかのプラグインはディレクトリ構成になっていますが、最低限必要なのはこのプラグインファイルだけなので今回はplugins直下にそのままPHPファイルを作成しています。
プラグインを有効化
プラグイン一覧ページに「My」が追加されているはずです。

有効化を押してみましょう。


何も機能を実装していないので特に何も起きませんが、プラグインとして認識されていることが確認できました。
情報を追加する
プラグイン一覧の他のプラグインを比べると情報が少ないことに気づくと思います。
- プラグインの説明
- バージョン情報
- 作成者
これらの情報は先ほど作成したPHPファイルを編集することで追加することができます。
公式マニュアルの情報を参考に追加してみます。
<?php
/*
Plugin Name: (プラグインの名前)
Plugin URI: (プラグインの説明と更新を示すページの URI)
Description: (プラグインの短い説明)
Version: (プラグインのバージョン番号。例: 1.0)
Author: (プラグイン作者の名前)
Author URI: (プラグイン作者の URI)
License: (ライセンス名の「スラッグ」 例: GPL2)
*/
プラグインの作成
Plugin URIはとりあえず無視します。
<?php
/*
Plugin Name: My
Description: 自分用プラグイン
Version: 1.0
Author: technote
Author URI: undefined
License: GPL2
*/
ちゃんとしたプラグインっぽくなりました。
まとめ
WordPressにプラグインとして認識されるまでを解説しました。
ただ何も機能を実装していないのでこのままでは意味がありません。
機能を実装するには「アクション」と「フィルタ」の概念を理解する必要があります。
これについては次回説明します。
Makefile で 動的にコマンドを変える方法

