
Gutenbergの装飾バーが邪魔な場合
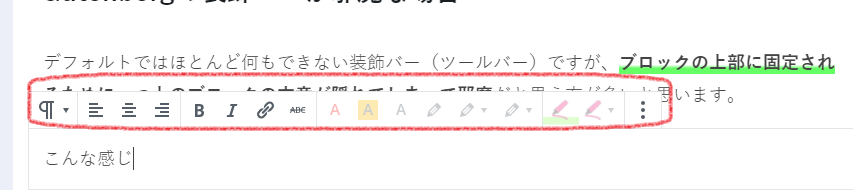
デフォルトではほとんど何もできない装飾バー(ツールバー)ですが、ブロックの上部に固定されるために一つ上のブロックの文章が隠れてしまって邪魔だと思う方が多いと思います。
こんな感じ↓

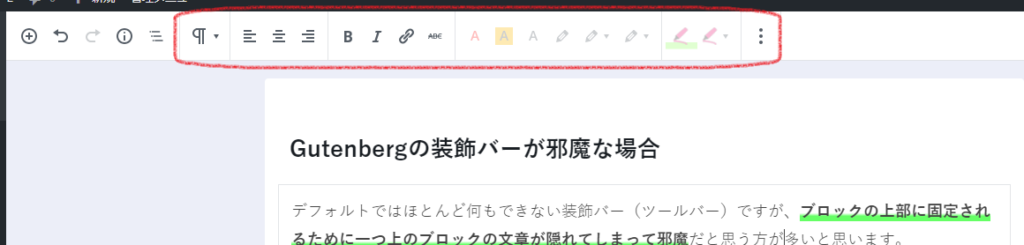
このツールバーですが、ヘッダー上部に固定できます。

手順
右上の三点リーダーから『トップツールバー』を選択します。

まとめ
『トップツールバー』のほかにも、編集中のブロック以外の表示を薄くしてブロック編集に集中するための『スポットライトモード』や、管理画面のメニューなどエディタ以外の要素を隠す『フルスクリーンモード』も用意されています。
プラグインで文字装飾を行うためのボタンも追加できます。
最初はいろいろな不満点や不具合が多かったGutenbergですが、日々改善されており十分使いやすいエディタになってきたと思います。
Gutenbergの使い方に関する解説ブログも充実してきたように感じます。
クラシックエディタを使用している方もそろそろGutenbergの使用を検討してみてはいかがでしょうか


不審なアクセス
Gutenbergの実装箇所を素早く見つけて開発をはかどらせる


