WordPressでPWA対応してみた
WordPressサイトを一瞬でPWA化できるという記事が流れてきたので、さっそくこのサイトでも試してみました。
ちなみに使用しているテーマはCocoonです。
あらかじめサイトをhttps対応しておく必要があるようです。

似ている名前で「AMP for WordPress」もあるので間違えないようにしてください。
PWAとAMPの違いは以下のサイトが参考になります。
プラグインを有効化した直後の設定ページです。

書いてある手順通りに進めます。
詳細は以下参照
displayをstandalone、orientationをportraitにしてみました。
高速化のためにCache first かつ 適度に更新は確認してほしいのでキャッシュの有効時間を60分にしてみました。

Chromeでアクセス

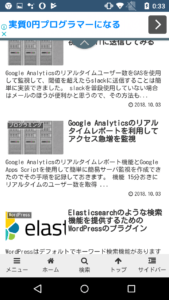
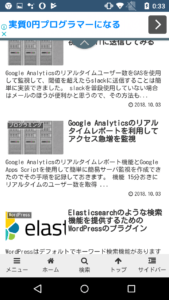
設定したテーマカラーになっていました。
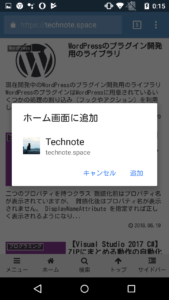
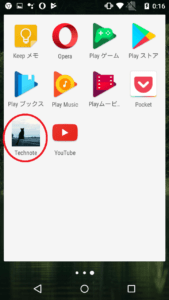
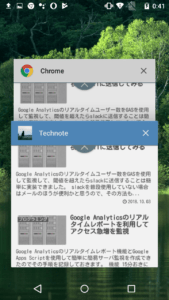
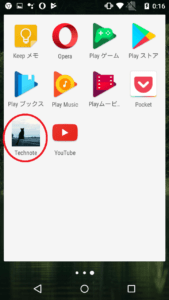
下部に追加メニューが表示され表示されており、ここからホーム画面に追加することができます。
消してしまってもブラウザのメニューから追加できるようです。


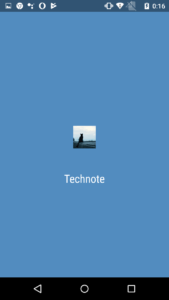
タップして起動


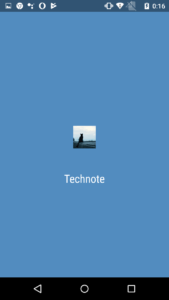
起動時に設定したカラーでスプラッシュ画面が表示されます。
JavaScriptも普通に動くので、広告やメニューも動作します。
この点は利用が厳しく制限されているAMPよりも非常に良いですね。

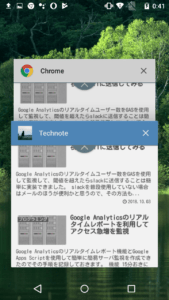
ブラウザではなく一つのアプリケーションのように動作しています。
Safariでアクセス

こちらはテーマカラーにはなっていません。
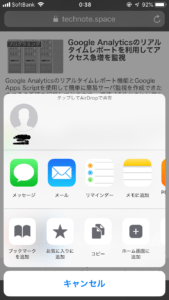
また下部に追加メニューが表示されていません。
上の画像の赤丸から追加します。



タップして起動

スプラッシュ画面は表示されませんでした。
JavaScriptはちゃんと動作するようです。

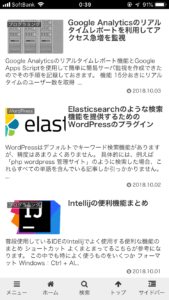
こちらも一つのアプリケーションのように動作しています。
プラグインのインストールと設定だけでPWA化できるのは驚きです。
GoogleもPWAを推しているらしいので試してみてはいかがでしょうか
ちなみに使用しているテーマはCocoonです。
あらかじめサイトをhttps対応しておく必要があるようです。
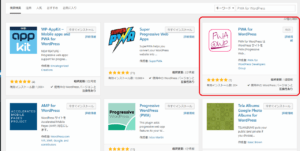
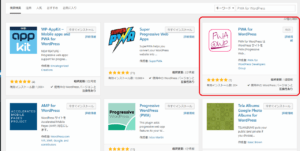
プラグインのインストール
- 管理画面左メニュー「プラグイン」→「新規追加」
- 「PWA for WordPress」で検索
- 「PWA for WordPress」をインストールして有効化

似ている名前で「AMP for WordPress」もあるので間違えないようにしてください。
PWAとAMPの違いは以下のサイトが参考になります。
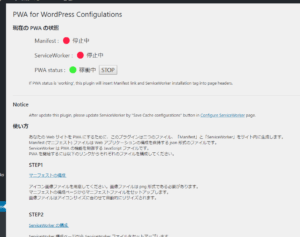
PWAを有効化
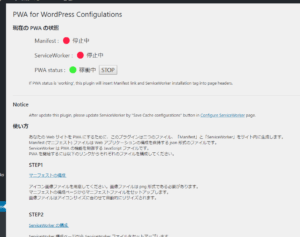
プラグインを有効化した直後の設定ページです。

書いてある手順通りに進めます。
STEP1:マニフェストの構成
| 設定 | 説明 |
|---|---|
| Site Name | アプリケーション名 |
| Short Name | 十分なスペースがない場合に使用されるアプリケーション名 |
| description | アプリケーションの説明 |
| start_url | アプリケーションを起動したときに読み込むURL |
| scope | ナビゲーションの範囲 /app/の場合は/app/や/app/lower/のように/app/以下のみに制限されます |
| Icons | アプリケーションのアイコン |
| theme_color | アプリケーションの既定のテーマ色 |
| background_color | スプラッシュスクリーン等で使用される背景色 |
| display | 表示推奨する表示モード
|
| orientation | 優先するの画面の向き |
詳細は以下参照
displayをstandalone、orientationをportraitにしてみました。
STEP2:ServiceWorker の構成
| 設定 | 説明 |
|---|---|
| 基本キャッシュ計画 | 高速化もしたいならCache first 頻繁に更新するならOnline first(オフライン時のみキャッシュから) |
| オフラインページ URL | オフライン時に表示するページ |
| キャッシュ有効時間 | キャッシュの有効時間(分) |
| キャッシュ除外URL | キャッシュさせたくないURL(正規表現指定可) |
| 初期キャッシュ | あらかじめキャッシュさせておきたいURL |
| デバッグモード | コンソールに起動やキャッシュ操作などのログを出力するかどうか |
高速化のためにCache first かつ 適度に更新は確認してほしいのでキャッシュの有効時間を60分にしてみました。
状態を確認

動作の確認
Android
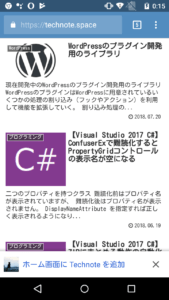
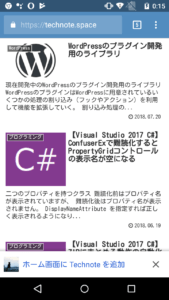
Chromeでアクセス

設定したテーマカラーになっていました。
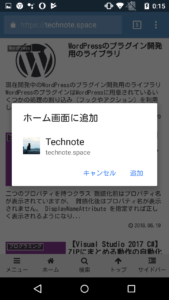
下部に追加メニューが表示され表示されており、ここからホーム画面に追加することができます。
消してしまってもブラウザのメニューから追加できるようです。


タップして起動


起動時に設定したカラーでスプラッシュ画面が表示されます。
JavaScriptも普通に動くので、広告やメニューも動作します。
この点は利用が厳しく制限されているAMPよりも非常に良いですね。

ブラウザではなく一つのアプリケーションのように動作しています。
iPhone
Safariでアクセス

こちらはテーマカラーにはなっていません。
また下部に追加メニューが表示されていません。
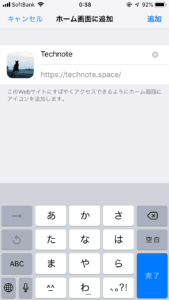
上の画像の赤丸から追加します。



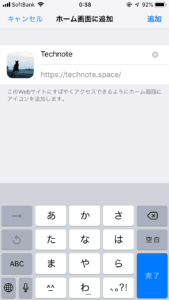
タップして起動

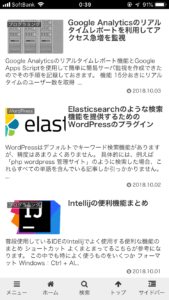
スプラッシュ画面は表示されませんでした。
JavaScriptはちゃんと動作するようです。

こちらも一つのアプリケーションのように動作しています。
まとめ
プラグインのインストールと設定だけでPWA化できるのは驚きです。
GoogleもPWAを推しているらしいので試してみてはいかがでしょうか


WordPress PWA プラグイン比較
GASとGmailの連携を試してみる