
Gutenberg用の文章修飾プラグインを開発しました
Gutenberg エディタのツールバーに文章修飾用のボタンを追加するプラグインを作成しました。

導入手順
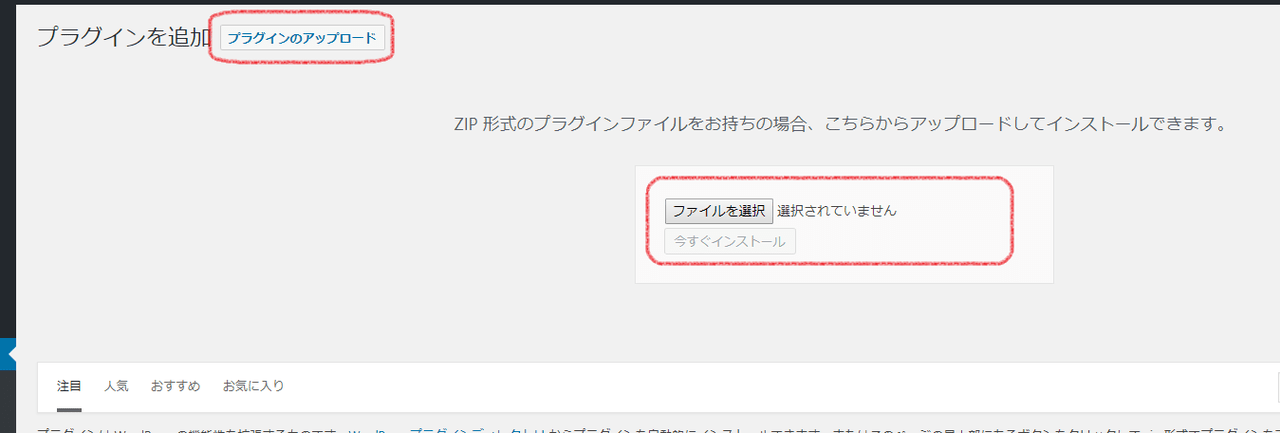
- 最新版をGitHubからダウンロード
release.zip - 「プラグインのアップロード」からインストール

- プラグインを有効化
使用方法
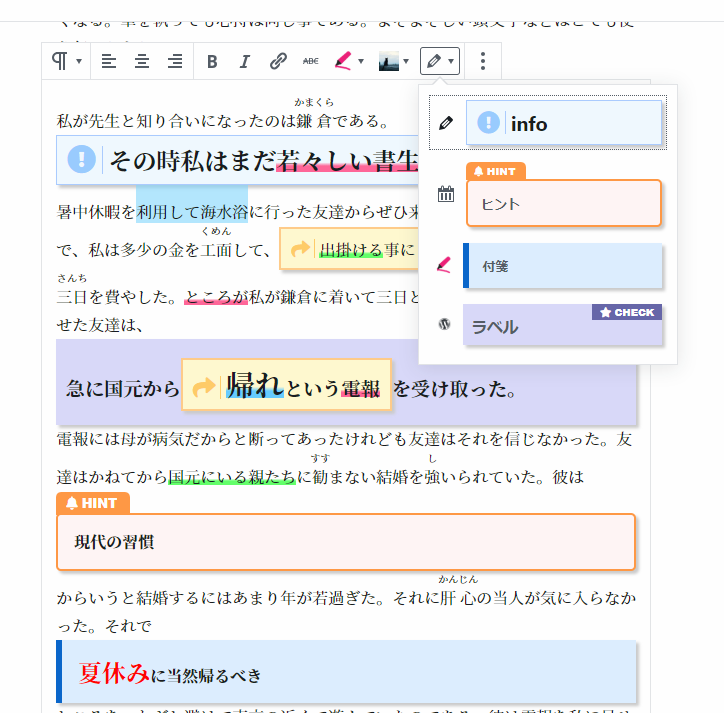
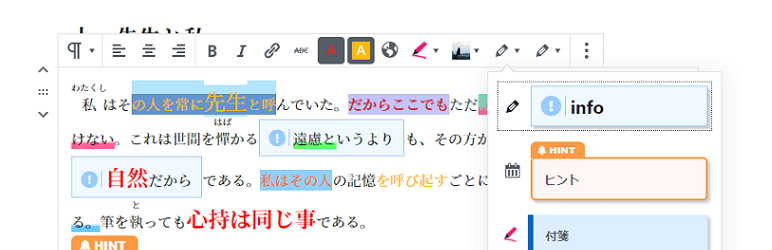
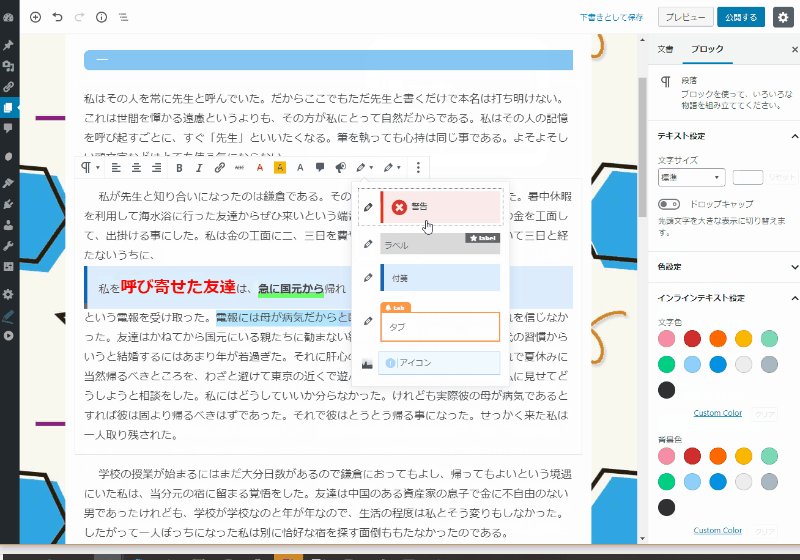
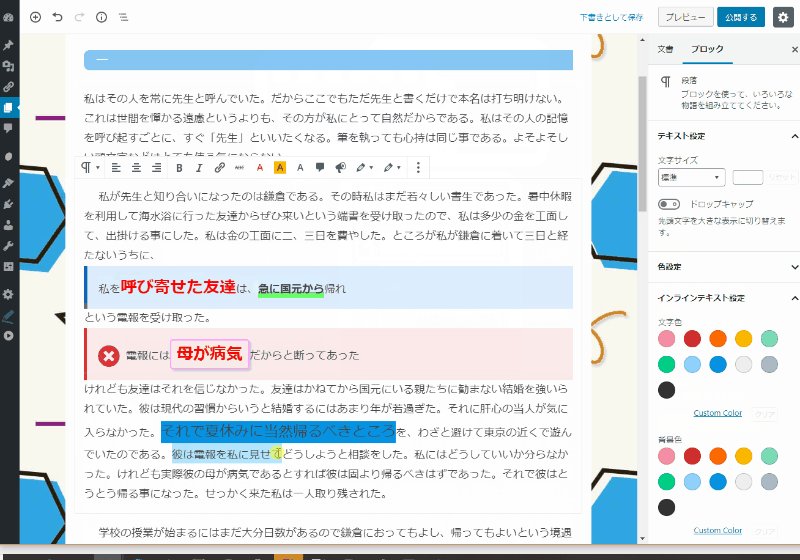
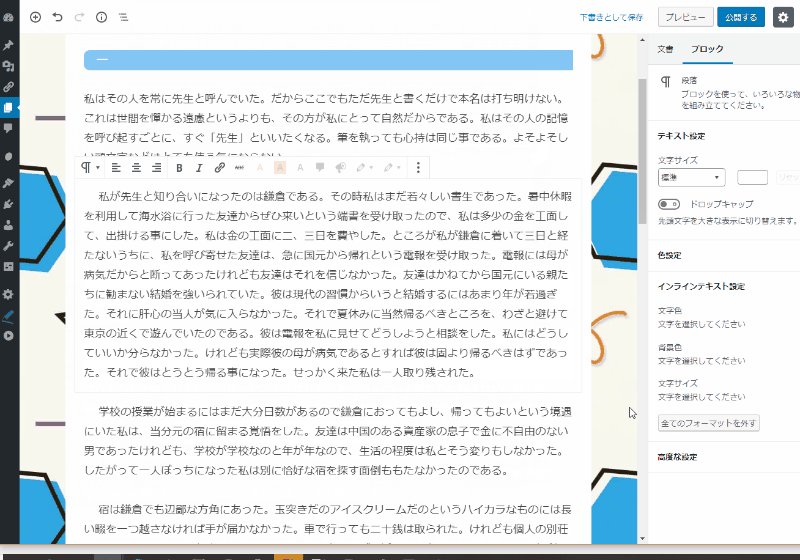
プラグインを有効化した時点で以下のボタンが使えます。
- 文字色変更
- 背景色変更
- 文字サイズ変更
- いくつかの蛍光ペン(次に説明する設定の例)

設定の追加
設定を追加するとボタンの種類を増やしたりボタンのアイコンを変えたりすることができます。
- 管理画面左メニューから「Add RichText Toolbar Button」⇒「設定管理」に移動
- 「新規追加」
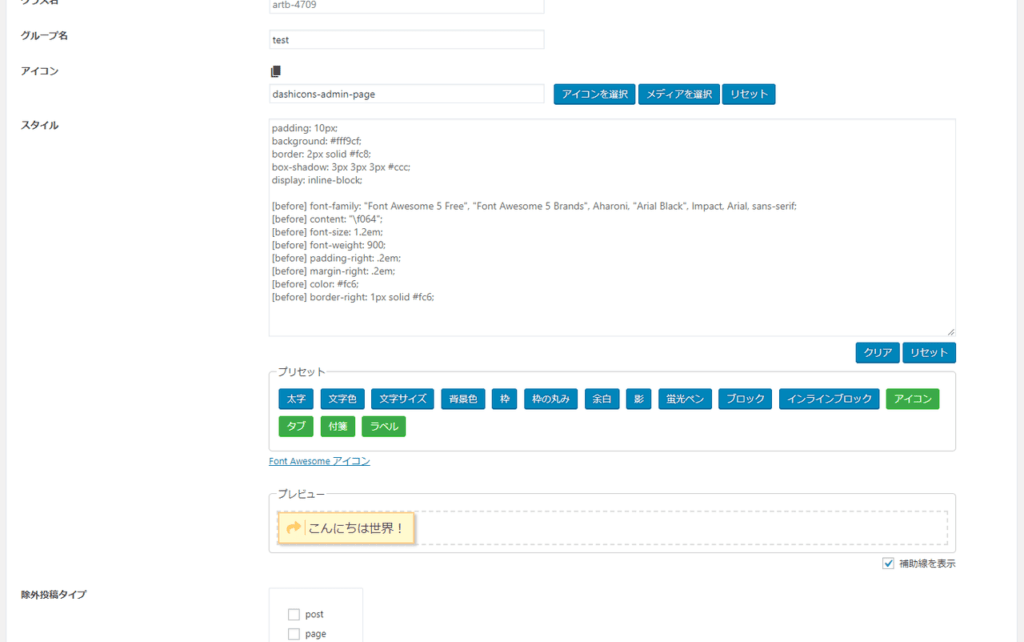
- 設定名やスタイル等の情報を入力
- 「公開」ボタンを押下
設定管理ページでは設定のエクスポート・インポートを行うことができます。
設定の詳細
タグ名
span や cite などのタグを指定します。
何も指定しない場合は span が使用されます。
クラス名
クラス名を指定します。
他のボタンで使用されているものを指定するとエラーになります。
何も指定しない場合は 投稿IDを使用した被らないもの が自動で使用されます。
スペース区切りで複数のクラスを指定することも可能です。
また、例えばテーマで用意されているデザイン用のクラスを指定しておくと、そのデザインのクラスの付け外しができるボタンを追加することができます。
設定のページではテーマの style.css が自動で読み込まれるので、プレビューで確認しながら設定することができます。
Gutenbergエディタに対応しているテーマであればエディタでもスタイルが反映されます。
グループ名
同じグループ名のボタンが複数あった場合にドロップダウンでまとまります。
多くのボタンを追加する場合に横に広がりすぎるのを防ぐことができます。
何も指定しない場合はドロップダウンになりません。
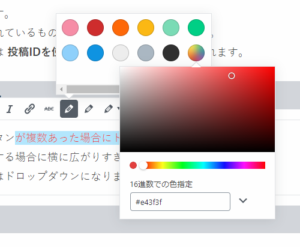
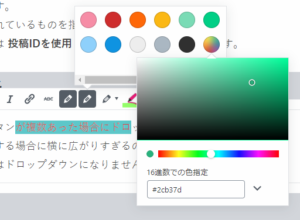
アイコン
ボタンに表示するアイコンを指定します。
dashicon や URL等の画像を指定することができます。
スタイル
適用するデザインを指定します。
セレクタを除いた部分を記述します。
プロパティ: 値before や after のような疑似クラスは次のルールで記述します。
[疑似クラス] プロパティ: 値例:
display: block;
padding: 10px;
background: #f0f9ff;
border: 1px solid #acf;
[before] font-family: "Font Awesome 5 Free";
[before] content: "\f06a";
[before] font-size: 1.2em;
[before] font-weight: 900;
[before] padding-right: .2em;
[before] margin-right: .2em;
[before] color: #9cf;
[before] border-right: 1px solid #acf;いくつかのプリセットを用意したので参考にしてください。
テーマの用意したスタイルを適用するだけであれば入力は不要です。
優先度
値が小さいほど優先順位が高くなります。
- 一覧で上に表示される
- CSSで後ろに出力される
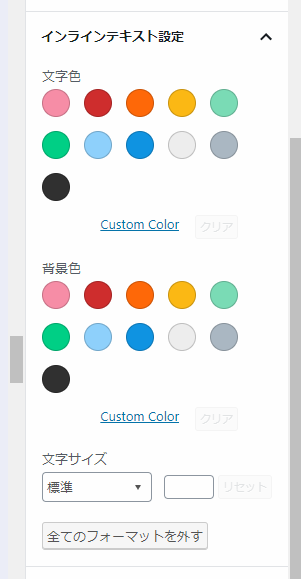
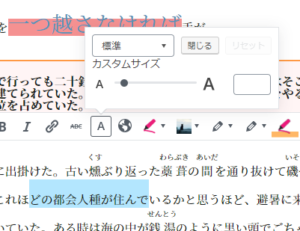
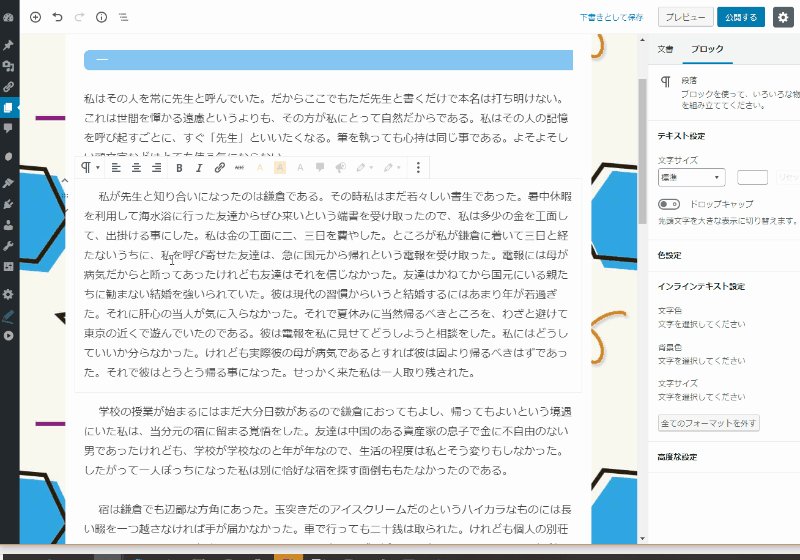
インラインテキスト設定の利用
ボタンのほかにサイドバーに「文字色」「背景色」「文字サイズ」の設定及び「全てのフォーマットを外す」ボタンが追加されます。
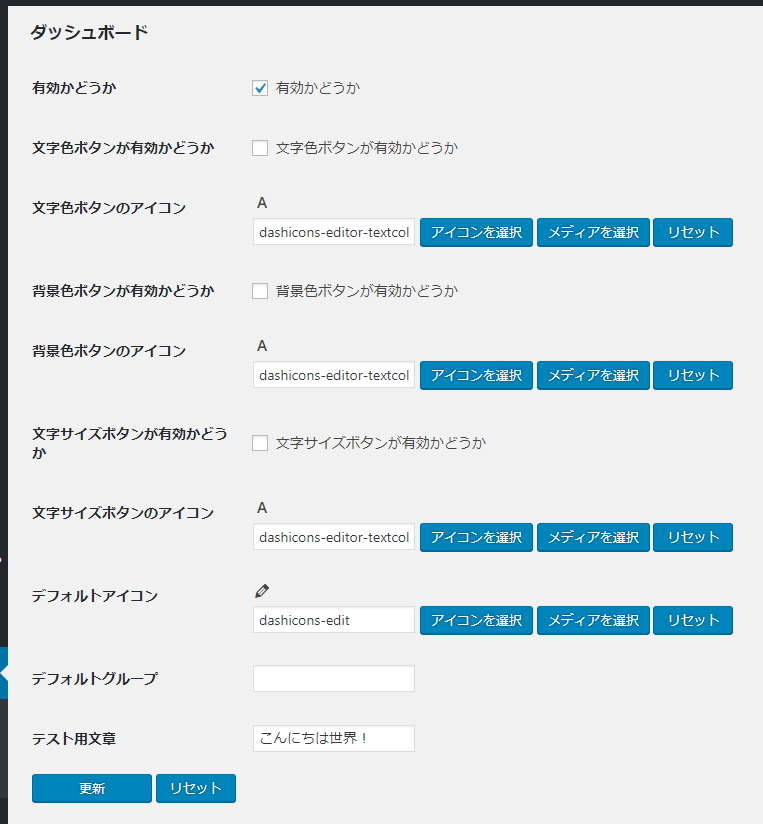
ダッシュボード
管理画面左メニューから「Add RichText Toolbar Button」⇒「ダッシュボード」
有効かどうか
これを外すと全ての機能が無効になります。
文字色ボタンが有効かどうか
文字色を変更できるボタンを追加するかどうかを指定します。
インラインテキスト設定の利用からは常に使用できるため、ツールバーにもボタンが必要な場合に有効にします。
文字色ボタンのアイコン
文字色を変更できるボタンのアイコンを指定します。
背景色ボタンが有効かどうか
背景色を変更できるボタンを追加するかどうかを指定します。
インラインテキスト設定の利用からは常に使用できるため、ツールバーにもボタンが必要な場合に有効にします。
背景色ボタンのアイコン
背景色を変更できるボタンのアイコンを指定します。
文字サイズボタンが有効かどうか
文字サイズを変更できるボタンを追加するかどうかを指定します。
インラインテキスト設定の利用からは常に使用できるため、ツールバーにもボタンが必要な場合に有効にします。
文字サイズボタンのアイコン
文字サイズを変更できるボタンのアイコンを指定します。
デフォルトアイコン
設定でアイコンを指定しなかった場合に使用されるアイコンです。
デフォルトグループ
設定でグループ名を指定しなかった場合に使用されるグループ名です。
テスト用文章
設定画面や一覧でテスト表示用に使用される文章を指定します。
要件
- PHP 5.6 以上
- WordPress 5.0.3 以上
スクリーンショット
注意点
記事の一覧など、投稿ページ以外では設定で追加したスタイルは適用されません。
既知の問題
Gutenberg側にバグがあり、文章に適用済みの設定のクラス名を後から変更したり設定自体を削除した場合に他のデザインが適用される場合があります。
設定のクラス名を変更したいときは以下のいずれかを行ったほうがよいです。
- すでに適用したものをすべて外してから変更する
- 適用済みの設定の「ツールバーボタンが有効かどうか」を外して、追加したいクラスを持つ設定を新規追加する
要望・バグ報告等
今後の予定等
使用しているフレームワーク
Thanks
@Apps_surf さんとのやり取りのおかげでこのプラグインは生まれました。
ありがとうございます。