
Google Analyticsのリアルタイムレポートを利用してアクセス急増を監視
Google Analyticsのリアルタイムレポート機能とGoogle Apps Scriptを使用して簡単に簡易サーバ監視を作成できたのでその手順を記録しておきます。
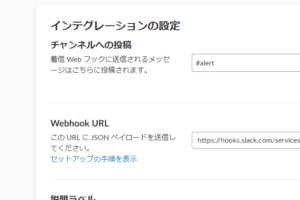
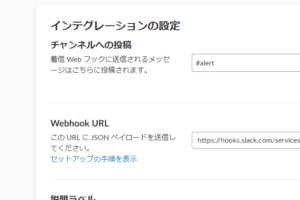
例:#alert
Webhook URLを使用します。

これまでの手順で設定は終わりです。
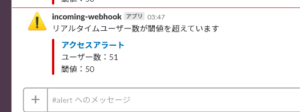
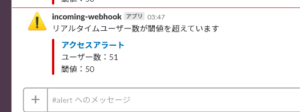
15分ごとのチェック時にリアルタイムユーザー数が閾値を超えていると以下のようなメッセージがslackに届くはずです。

今回は閾値を超えた場合に通知を送る設定にしましたが、逆に少なすぎる場合も設定することも簡単にできそうです。
外部サーバやサービスを用意するのが面倒な場合はこれで十分だと思います。
機能
- 15分おきにリアルタイムのユーザー数を取得
- 設定してある閾値よりも大きい場合にslackへ通知
手順
Slackに通知用のチャネルを追加
例:#alert
Slackに着信Webフックアプリを追加する
Webhook URLを使用します。

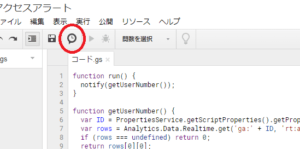
Google Apps Scriptにプログラムを記述
- 適当にプロジェクトを作成します。
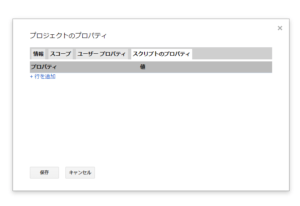
- プロパティを設定します。
- 「ファイル」→「プロジェクトのプロパティ」を選択します。

- スクリプトのプロパティに設定を追加します。
プロパティ 値 ID Google AnalyticsのビューID 
(例:123456789)THRESHOLD 閾値(例:50) COLOR 色(例:#D00) TITLE_LINK タイトルリンク
(google analyticsのリンクを指定しておくと便利)URL 上で取得したWebhook URL - 保存を押下
- 「ファイル」→「プロジェクトのプロパティ」を選択します。
- 以下のプログラムを追加します。
function run() {
notify(getUserNumber());
}
function getUserNumber() {
var ID = PropertiesService.getScriptProperties().getProperty("ID");
var rows = Analytics.Data.Realtime.get('ga:' + ID, 'rt:activeUsers').getRows();
if (rows === undefined) return 0;
return rows[0][0];
}
function notify(number) {
var THRESHOLD = PropertiesService.getScriptProperties().getProperty("THRESHOLD");
if (number > THRESHOLD) {
slack(getTitle(number, THRESHOLD), getMessage(number, THRESHOLD));
}
}
function getTitle(number, threshold) {
return "リアルタイムユーザー数が閾値を超えています";
}
function getMessage(number, threshold) {
return "ユーザー数:" + number + "\n閾値:" + threshold;
}
function createPayload(title, message) {
var COLOR = PropertiesService.getScriptProperties().getProperty("COLOR");
var TITLE_LINK = PropertiesService.getScriptProperties().getProperty("TITLE_LINK");
return JSON.stringify({
attachments: [{
fallback: title,
pretext: title,
color: COLOR,
title: "アクセスアラート",
title_link: TITLE_LINK,
text: message
}]
});
}
function slack(payload) {
var URL = PropertiesService.getScriptProperties().getProperty("URL");
UrlFetchApp.fetch(URL, {
method: "POST",
payload: createPayload(title, message)
});
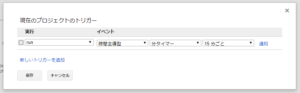
} - トリガーを設定します。
動作
これまでの手順で設定は終わりです。
15分ごとのチェック時にリアルタイムユーザー数が閾値を超えていると以下のようなメッセージがslackに届くはずです。

まとめ
今回は閾値を超えた場合に通知を送る設定にしましたが、逆に少なすぎる場合も設定することも簡単にできそうです。
外部サーバやサービスを用意するのが面倒な場合はこれで十分だと思います。


GASとGmailの連携を試してみる
Elasticsearchのような検索機能を提供するためのWordPressのプラグインを開発しました