Gutenberg v5.3 からリッチテキストのツールバーはドロップダウンにまとまります
2019/3/30 に Gutenberg v5.3 がリリースされました。
使用するブロックを管理する機能やカバーブロックの機能改善などの修正が含まれています。
現在はプラグインでのみ試すことができますが、近々WordPressの本体にも取り込まれることでしょう。
リッチテキストのツールバーの変更
リッチテキストとは通常の文章を入力するコンポーネントでおそらくもっとも使われているものです。
このリッチテキストにはいくつかの装飾用のツールボタンがもともとついていますが、プログラムによって追加することもできます。
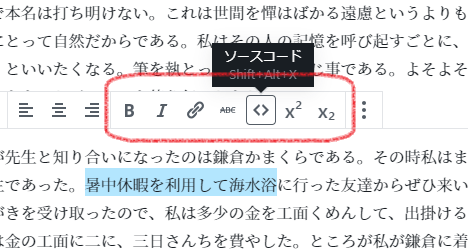
今までは追加したら追加しただけツールバーの後ろに追加され、横に長くなってしまう仕様でした。
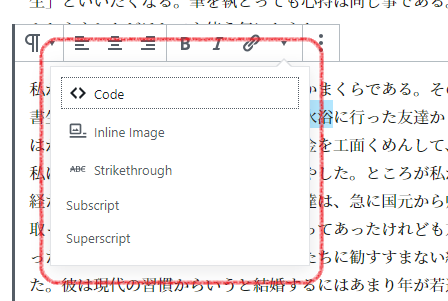
Gutenberg v5.3 では以下の3つのボタン及びプログラムで追加されたボタンがドロップダウンにまとまるようになります。
- コード
- インライン画像
- 打ち消し線
Gutenberg プラグインを使用する際の注意点
以下の手順を踏むとエラーが発生します。
- Gutenbergプラグインを有効化
- ブロックエディタを表示
- Gutenbergプラグインを無効化
- 再度ブロックエディタを表示⇒エラー発生(既存の記事の編集・新規投稿のどちらでも)

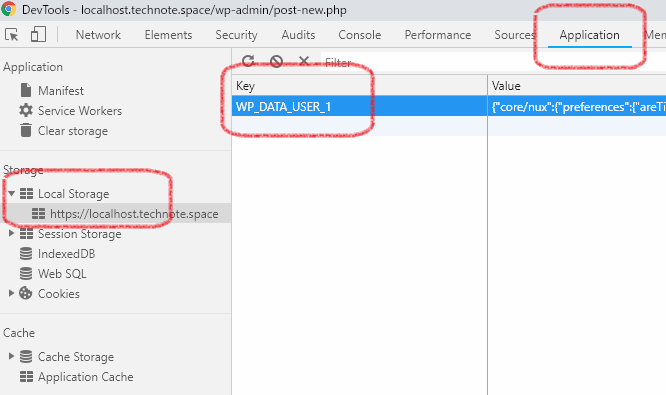
ローカルストレージの「WP_DATA_USER_1」のようなものを削除すれば解消されます。

ただし諸々の設定などが初期化されるので注意してください。
このエラーに関連するコミット
今まで記事の投稿のみでしか使用できなかったブロックエディタを汎用的に使用できるようにする素晴らしい修正ですが、preferences.insertUsage の扱いに関する考慮漏れがあります。
上記の差分を見るとわかりますが先に挙げた削除による解決方法以外に、 core/editor のpreferences.insertUsage を追加する方法もあり、その場合は設定等が初期化されることはありません。
v5.3 のリッチテキストに関連するプルリクエスト


Gutenbergの Slot と Fill を理解する
Gutenberg の Format type に複数クラスを指定