
WordPressのTinyMCE投稿エディタでダイアログを出すボタンを追加する
WordPress5.0からGutenbergという新しい投稿エディタがデフォルトになりましたが、プラグインで前のバージョンの投稿エディタ(TinyMCE)はまだ使えます。
また新しいエディタ内でも「フォーマット」⇒「Classic」からブロックを選択すると前のバージョンのエディタを使うことができます。
ここではTinyMCEにダイアログが起動するボタンの設置及びダイアログの表示の方法をメモしておきます。
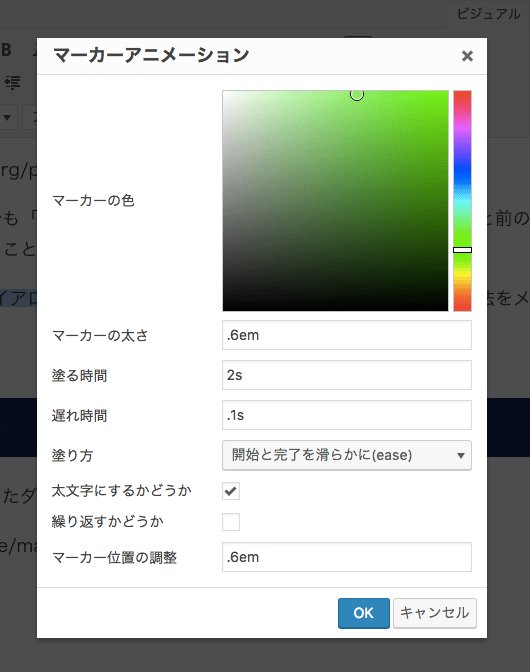
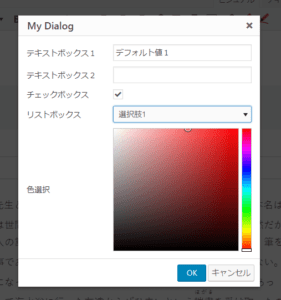
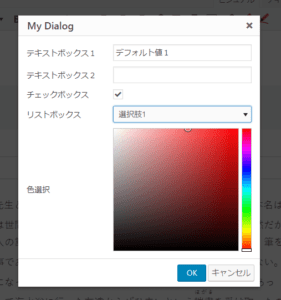
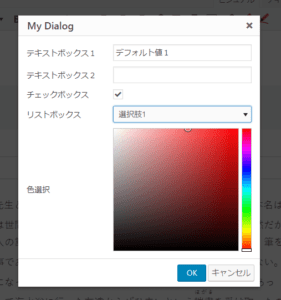
こんな感じのダイアログ

PHPとJavaScriptの両方を編集します。
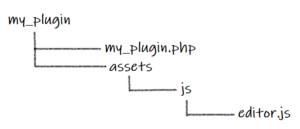
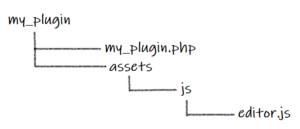
PHP側は適当に作成したプラグインファイルのmy_plugin.php、JavaScriptはそのプラグイン配下に作成することを想定しています。

適当なプラグインの作成方法は以下を参考にしてください。
PHP側で「mce_external_plugins」フィルタをフックしてエディタを操作するJavaScriptを登録します。
my_plugin.php
先ほど追加したJavaScriptにボタンを追加するプログラムを書きます。
editor.js
とりあえず今はalertで「test」と表示するだけの「my_plugin_button」ボタンを追加しておきます。
iconは以下のページにいろいろあるので適当なものを選びます。
または独自のクラスを指定して別途CSSでアイコンを設定することも可能です。
JavaScriptで登録した「my_plugin_button」ボタンを使用できるようにPHP側で「mce_buttons」フィルタをフックして登録します。
my_plugin.php
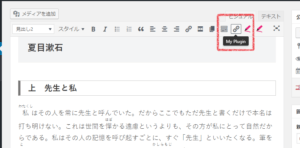
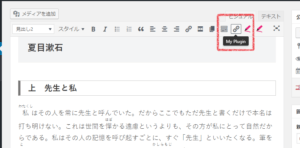
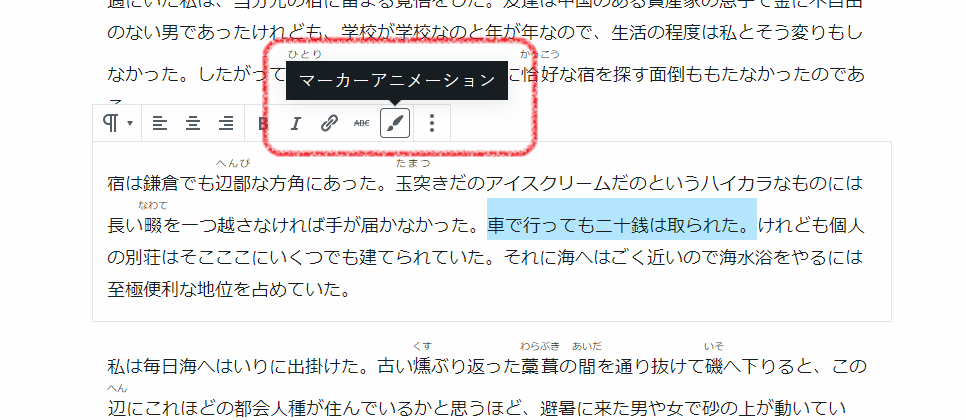
ここまでの処理で以下のようにボタンが追加されます。

JavaScriptを編集してダイアログを作成します。
ダイアログの作成は「ed.windowManager.open」で行います。
設定項目には
などを設定します。
editor.jsは以下のような実装になります。
editor.js
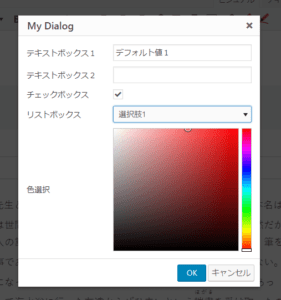
ボタンを押すとダイアログが表示されるようになります。

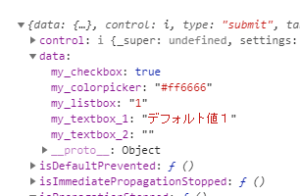
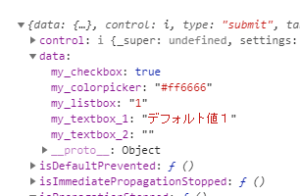
OKが押されたときに「onsubmit」が呼ばれ、「e.data」に入力された値が格納されます。

後は
で選択されているノードを取得したり
で選択されている文を取得したりして
取得した入力値と取得したノードや分を使用して
でその個所を置き換えたりすることができます。
このあたりの操作に関しては公式ドキュメントを参照してください。
PHPとJavaScriptの両方を編集する必要があるため、少しハードルは高いです。
ただ一度理解できれば自分で好きなようにボタンやダイアログを追加でき、編集作業をはかどらせることが可能になります。
ダイアログで登録した値をdataで埋め込んでフロント側と連携することができるので、アイデア次第でなんでもできそうです。
アイデアはあるけど実装が難しそうであればLancersで作成のご相談もお受けしております。
また新しいエディタ内でも「フォーマット」⇒「Classic」からブロックを選択すると前のバージョンのエディタを使うことができます。
ここではTinyMCEにダイアログが起動するボタンの設置及びダイアログの表示の方法をメモしておきます。
実装するもの
こんな感じのダイアログ

ボタンを追加
PHPとJavaScriptの両方を編集します。
PHP側は適当に作成したプラグインファイルのmy_plugin.php、JavaScriptはそのプラグイン配下に作成することを想定しています。

適当なプラグインの作成方法は以下を参考にしてください。
JavaScriptの登録
PHP側で「mce_external_plugins」フィルタをフックしてエディタを操作するJavaScriptを登録します。
my_plugin.php
add_filter( 'mce_external_plugins', function ( $plugins ) {
$plugins['my_plugin_name'] = plugins_url('assets/js/editor.js', __FILE__ );
return $plugins;
} );JavaScriptにボタンを実装
先ほど追加したJavaScriptにボタンを追加するプログラムを書きます。
editor.js
(function ($) {
'use strict';
tinymce.create('tinymce.plugins.my_plugin', {
init: function (ed) {
ed.addButton('my_plugin_button', {
title: 'My Plugin',
icon: 'dashicon dashicons-admin-links',
onclick: function () {
alert('test');
}
});
}
});
tinymce.PluginManager.add('my_plugin_name', tinymce.plugins.my_plugin);
})(jQuery);とりあえず今はalertで「test」と表示するだけの「my_plugin_button」ボタンを追加しておきます。
iconは以下のページにいろいろあるので適当なものを選びます。
または独自のクラスを指定して別途CSSでアイコンを設定することも可能です。
使用するボタンを登録
JavaScriptで登録した「my_plugin_button」ボタンを使用できるようにPHP側で「mce_buttons」フィルタをフックして登録します。
my_plugin.php
add_filter( 'mce_buttons', function ( $buttons ) {
$buttons[] = 'my_plugin_button';
return $buttons;
} );ここまでの処理で以下のようにボタンが追加されます。

ダイアログを追加
JavaScriptを編集してダイアログを作成します。
ダイアログの作成は「ed.windowManager.open」で行います。
ed.windowManager.open({
title: 'My Dialog',
body: [
{項目設定1},
{項目設定2},
...
],
onsubmit: function (e) {
console.log(e);
}
});設定項目には
- type: 項目のタイプ(テキストボックス、チェックボックス、カラーピッカー等)
- name: フィールド名
- label: ラベル
- value: デフォルト値
などを設定します。
editor.jsは以下のような実装になります。
editor.js
(function ($) {
'use strict';
tinymce.create('tinymce.plugins.my_plugin', {
init: function (ed) {
ed.addButton('my_plugin_button', {
title: 'My Plugin',
icon: 'dashicon dashicons-admin-links',
onclick: function () {
ed.windowManager.open({
title: 'My Dialog',
body: [
{
type: 'textbox',
name: 'my_textbox_1',
label: 'テキストボックス1',
value: 'デフォルト値1',
},
{
type: 'textbox',
name: 'my_textbox_2',
label: 'テキストボックス2',
},
{
type: 'checkbox',
name: 'my_checkbox',
label: 'チェックボックス',
checked: true
},
{
type: 'listbox',
name: 'my_listbox',
label: 'リストボックス',
values: [
{text: '選択肢1', value: '1'},
{text: '選択肢2', value: '2'},
{text: '選択肢3', value: '3'},
]
},
{
type: 'colorpicker',
name: 'my_colorpicker',
label: '色選択',
value: '#ff6666'
}
],
onsubmit: function (e) {
console.log(e);
}
});
}
});
}
});
tinymce.PluginManager.add('my_plugin_name', tinymce.plugins.my_plugin);
})(jQuery);ボタンを押すとダイアログが表示されるようになります。

OKが押されたときに「onsubmit」が呼ばれ、「e.data」に入力された値が格納されます。

後は
ed.selection.getNode()
で選択されているノードを取得したり
ed.selection.getContent()
で選択されている文を取得したりして
取得した入力値と取得したノードや分を使用して
ed.execCommand('mceInsertContent', 0, html);でその個所を置き換えたりすることができます。
このあたりの操作に関しては公式ドキュメントを参照してください。
まとめ
PHPとJavaScriptの両方を編集する必要があるため、少しハードルは高いです。
ただ一度理解できれば自分で好きなようにボタンやダイアログを追加でき、編集作業をはかどらせることが可能になります。
ダイアログで登録した値をdataで埋め込んでフロント側と連携することができるので、アイデア次第でなんでもできそうです。
アイデアはあるけど実装が難しそうであればLancersで作成のご相談もお受けしております。


Gutenbergエディタ(ブロックエディタ)にボタンを追加する
WordPressでマーカーアニメーション